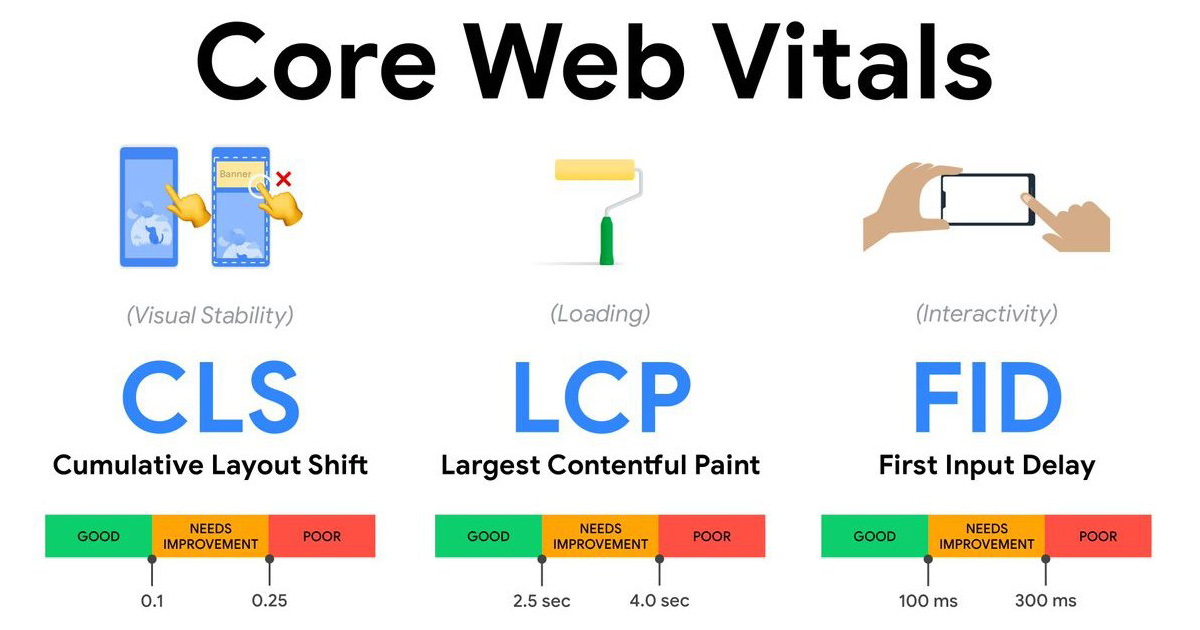
ค่าทั้ง 3 ค่านี้ (CLS, LCP และ FID) เป็นตัวชี้วัดการมีประสิทธิภาพในการนำเสนอข้อมูลของเว็บไซต์ที่เราสร้างขึ้น โดยดูจากประสบการณ์ ความรู้สึกของผู้ที่เข้ามาผู้เยี่ยมชมเว็บไซต์ หรือที่เรียกว่า UX (User Experience) เป็นหลัก อาทิเช่น คลิกลิงค์ต่างๆ ง่ายไหม โหลดช้าไหม ตัวหนังสือเล็ก/ใหญ่ไปไหม หน้าจอเล็กๆ อย่างเช่นโทรศัพท์มือถือที่มีหลายขนาดจอภาพสามารถอ่านได้ง่ายไหม เป็นต้น ซึ่งหากเราสนใจค่าต่างๆ ที่เป็นมาตรฐานในการจัดประสิทฺธิภาพของเว็บไซต์จากกูเกิ้ลเหล่านี้ คะแนนเว็บไซต์ของเราจะค่อยๆ สูงขึ้น และอันดับในค้นหาเว็บไซต์ของเราจะดีขึ้นตามไปด้วย
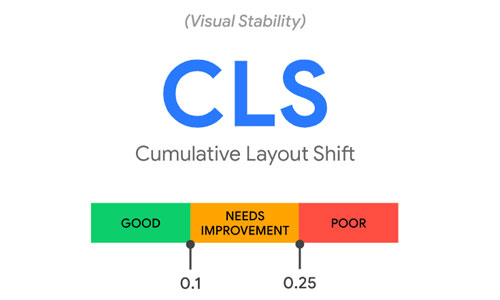
- ค่า CLS (Cumulative Layout Shift) :

มาตรฐาน UX ค่า CLS จาก Google ไม่ควรเกิน 0.1
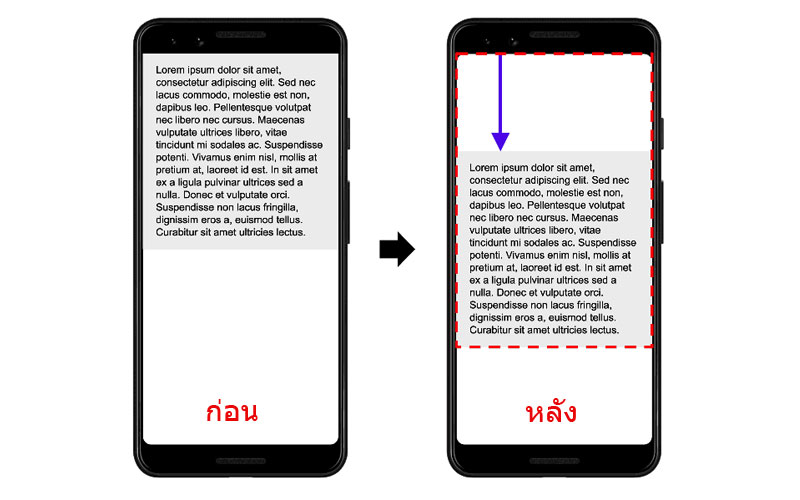
ความหมายค่า CLS : การที่มี block หรือ layout ของบางตำแหน่งปรับ/ขยับเลื่อนลง ระหว่างการรอโหลดหน้าเว็บ

ตัวอย่าง Block หรือ Layout shift ลงมา
- ค่า LCP (Largest Contentful Paint) :

มาตรฐาน UX ค่า LCP จาก Google ไม่ควรเกิน 2.5 วินาที
ความหมายค่า LCP : ความเร็วในการโหลด element ที่มีขนาดใหญ่ที่สุดในหน้านั้นๆ โดยในหน้านั้นๆ อาจจะมีหลาย elements ก็ได้ โดยแต่ละ elements ใช้เวลาในการโหลดเร็วหรือช้าอย่างไร ซึ่ง elements ที่จะช้าจะเป็นอะไรเสียไม่ได้นอกจากพวก Image, Canvas หรือพวก Script ต่างๆ นั่นเอง
- ค่า FID (First Input Delay) :

มาตรฐาน UX ค่า FID จาก Google ไม่ควรเกิน 0.1 วินาที
ความหมายค่า FID : ความเร็วในการส่งข้อมูลแรกกลับไปยัง browser ซึ่งขึ้นกับการประมวลผลของระบบเว็บไซต์ ว่าใช้เวลานานแค่ไหน กว่าจะ response กลับไปยัง visitor ที่เข้ามาชมเว็บไซต์ ซึ่งก็ขึ้นอยู่กับระบบเว็บไซต์ อาทิเช่น ระบบ framework หรือ javascript และความไวของระบบ server เว็บไซต์ของเรานั่นเอง
มาตรฐาน UX จาก Google ทั้งหมดนี้ (CLS, LCP และ FID) เป็นมาตรฐานเพื่อสร้างประสบการณ์ที่ดีให้กับผู้เข้าชมเว็บไซต์ และหากบริษัททำเว็บไซต์ ทำเว็บไซต์ตรงตามเงื่อนไขดังกล่าวแล้ว จะทำให้ผู้เข้าเยี่ยมชมเว็บไซต์รู้สึกไม่รำคาญและยังส่งผลให้อันดับในการค้นหาดีขึ้นด้วย