การเลือกใช้สีสำหรับเพื่อการออกแบบเว็บไซต์มีความสำคัญอย่างมาก เพราะสีสามารถกำหนดอารมณ์-ความรู้สึก และยังช่วยกระตุ้นการรับรู้ทางด้านจิตใจของผู้ที่เข้าชมเว็บไซต์ได้เป็นอย่างดี ดังนั้นการให้ บริการออกแบบเว็บไซต์ จึงควรเลือกใช้สีที่เหมาะสม มีความสอดคล้องกับเนื้อหา และจุดประสงค์ของเว็บไซต์ ว่าต้องการให้ผู้เข้าชมรู้สึกอย่างไรต่อเนื้อหาที่ได้อ่าน

โทนสีกับความรู้สึกที่ได้เห็น
รูปแบบของสีที่สายตาของมนุษย์สามารถมองเห็นได้ แบ่งโทนสีออกเป็น 3 กลุ่ม ดังต่อไปนี้
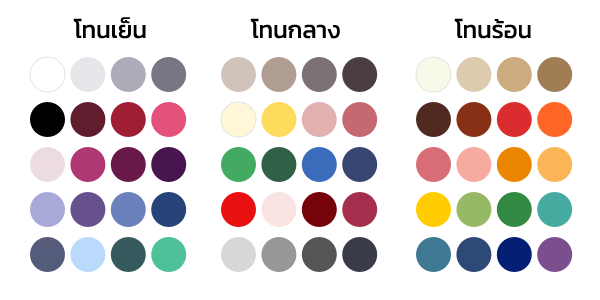
- สีโทนเย็น (Cool colour) เป็นสีแห่งความสุภาพ และความอ่อนโยน ทำให้ผู้เข้าชมเว็บไซต์รู้สึกผ่อนคลายและเพลิดเพลินมากขึ้น และยังสามารถใช้โน้มน้าวผู้ชมจากในระยะไกลได้อีกด้วย
- สีโทนกลาง (Neutral colour) สีเหล่านี้มักจะถูกนำไปผสมกับสีอื่นๆ เพื่อให้เกิดสีที่เป็นกลางมากขึ้น และให้ความรู้สึกที่เป็นธรรมชาติ ซึ่งโทนสีวินเทจ ก็จัดอยู่ในกลุ่มนี้
- สีโทนร้อน (Warm colour) เป็นสีแห่งความอบอุ่น ช่วยปลอบโยน และกระตุ้นความสุขได้ดี ซึ่งจะทำให้ผู้เข้าชมเว็บไซต์รู้สึกมีชีวิตชีวา และมีแรงผลักดันมากขึ้น อีกทั้งยังช่วยดึงดูดให้ผู้ชมรู้สึกอยากติดตามเนื้อหามากขึ้น

ตัวอย่างสีโทนเย็น-โทนกลาง-โทนร้อน
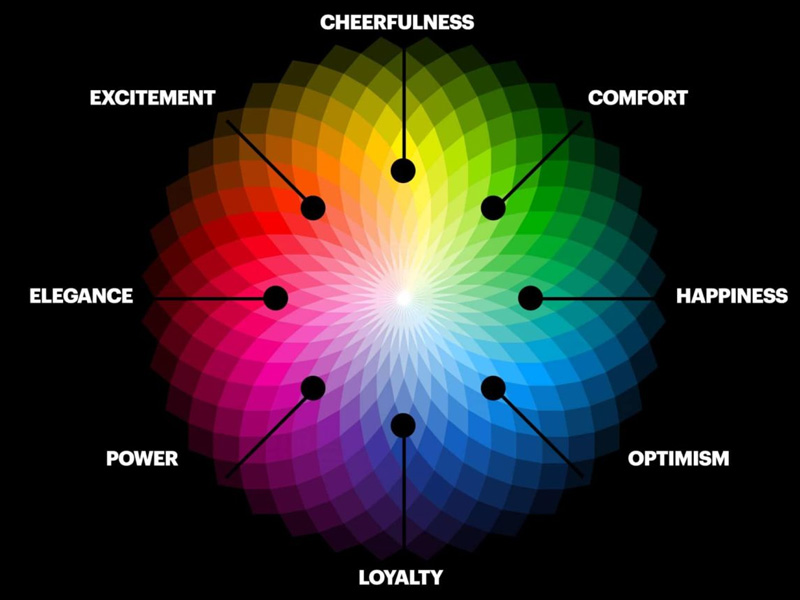
โทนสีกับจิตวิทยาทางการตลาดในการสร้างแบรนด์
หลักจิตวิทยาง่ายๆ ที่สำคัญ ของการใช้สีในการตลาดและการสร้างแบรนด์ คือ สีที่เราต้องการให้เป็นโทนสีบนเว็บไซต์ของเราที่สุด เราควรเน้นย้ำว่าสีนี้มีความเหมาะสมกับแบรนด์ของเราอย่างไร
จิตวิทยาสีไม่ใช่วิทยาศาสตร์ที่แน่นอน แต่เป็นการแสดงให้เห็นวิธีที่เราเลือกใช้สีในการสร้างแบรนด์ และมักจะได้รับผลกระทบจากการรับรู้ของแต่ละบุคคล อันที่จริงไม่ใช่เฉดสีที่ส่งผลกระทบมากที่สุดเสมอไป แต่สีที่เราเลือกใช้นั้น มีความเหมาะสม มากเพียงใดกับแบรนด์ของเรา
เมื่อดวงตามนุษย์ มองเห็นสี ดวงตาของเราจะส่งสัญญาณไปยังพื้นที่เฉพาะในสมอง ที่เรียกว่า Hypothalamus (ไฮโปทาลามัส) จากนั้นสมองจะกระตุ้นการทำงานของต่อมใต้สมอง และต่อมไทรอยด์ ซึ่งจะปล่อยสารฮอร์โมน ที่ทำให้เกิดความผันผวนของอารมณ์ และพฤติกรรมของมนุษย์

ตัวอย่างการใช้สีโทนอบอุ่น
โทนสีสามารถสื่อถึงอารมณ์ ความรู้สึก และสื่อความหมายของเว็บไซต์นั้นๆ ได้อย่างชัดเจน ดังนั้นหากเลือกใช้สีไม่เหมาะสมกับเนื้อหา หรือจุดประสงค์ของเว็บไซต์ ก็จะทำให้เว็บไซต์ดูไม่น่าสนใจ ขาดความน่าเชื่อถือ และอาจทำให้ผู้ที่เคยเข้าเยี่ยมชมเว็บไซต์ ไม่กลับเข้ามาเยี่ยมชมอีก